When I was a kid I remembered looking at jewelry in museums listed as “lost wax process” and naturally I wondered how they knew it was that process, if the process was lost. It turned out, of course, that it’s the wax that’s lost in the process, not the process being lost, itself.
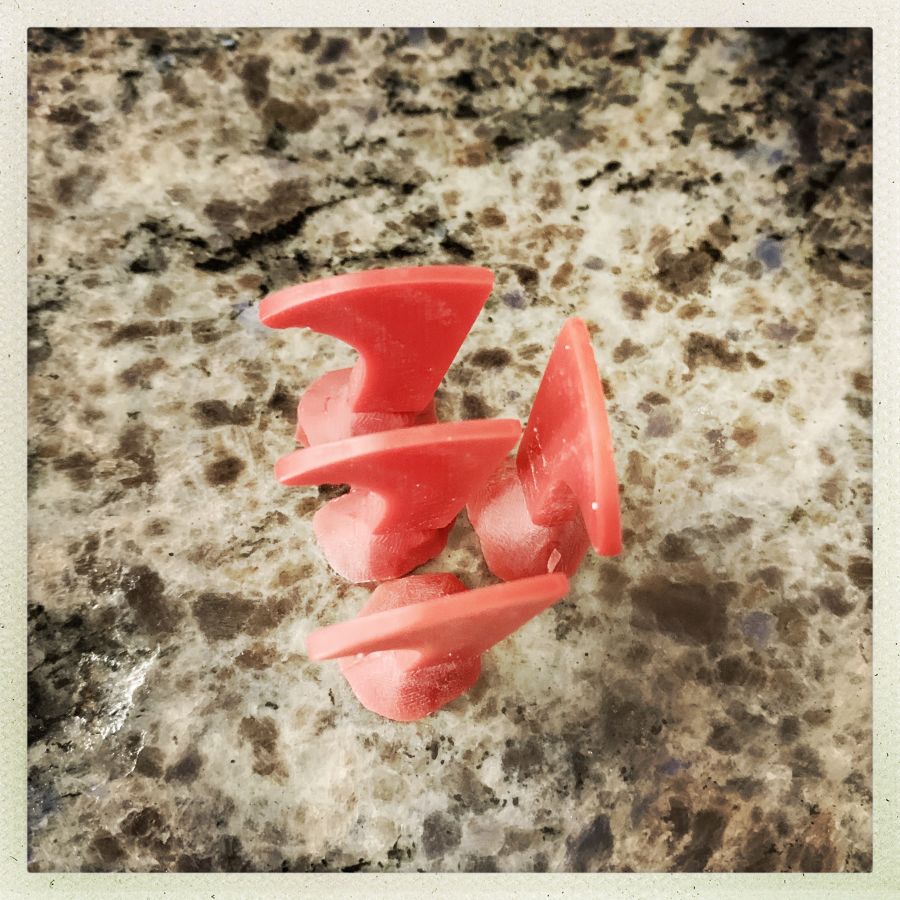
Once I’ve cast and chiseled runes onto a set of axe-head ornaments, I put a bit of acrylic glue on the bottom of the wax and glue them down to the counter-top. It’s a good glue for that purpose since it doesn’t hold very well and peels off the wax easily, but it keeps the waxes from shifting around in the investment.

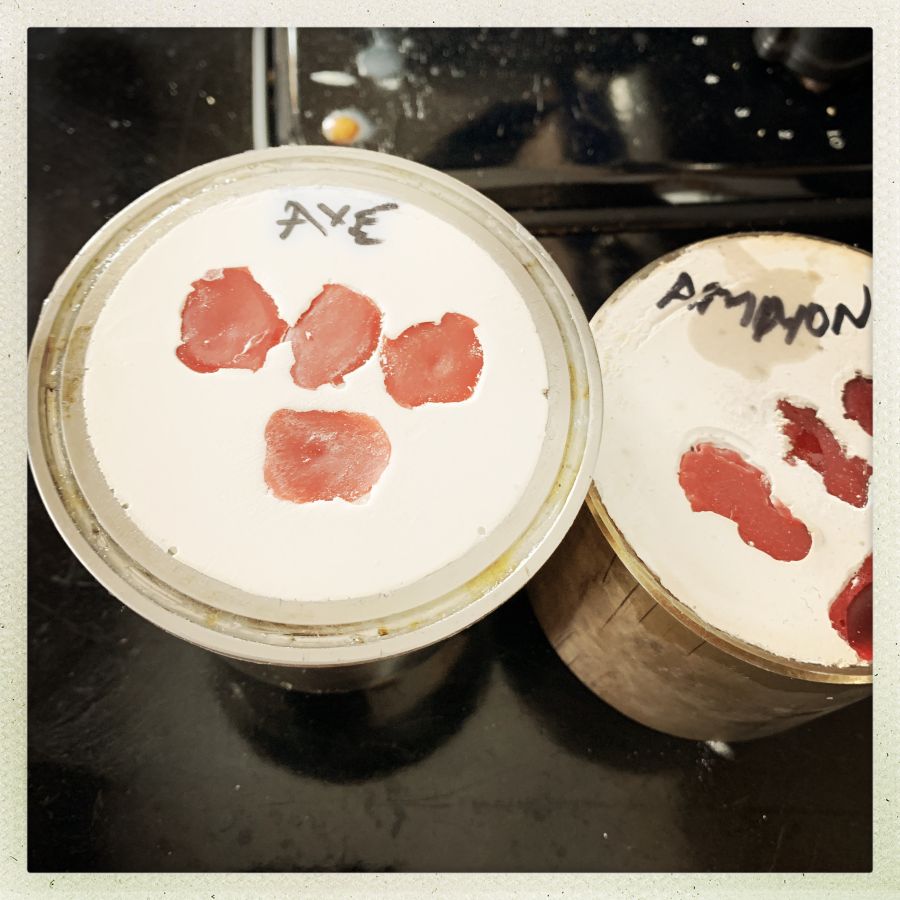
Eventually I will rig my set-up with a vacuum for casting. When you do that, you need flasks that have holes in the side (wrap with tape when you pour the investment in, unwrap when it’s cured) for the vacuum to pull on. In the meantime I use stainless steel pipe connectors that I cut in half with Mr Happy Dancing Bandsaw. They’re cheap and they have a nice flange at the bottom which accepts a thin bead of vaseline to keep wet plaster from having an unauthorized excursion.

They may be a bit close together. But, we’ll see. It only has to hold up once.
Since I don’t have the forge rigged up yet, I can’t smelt anything, so I’m just storing investments with the wax in them, ready to be melted out (the “lost”) part. My current melting-out process involves putting the wax end down on a paper towel and putting the thing in the oven at 350 for an hour. That is emphatically not the “burn out procedure” documented on the side of the package of investment, but it’s been working OK for me so far. When you get to closed molds with tighter sprues you need to worry a lot more about moisture in the investment and thermal differences. Eventually I’ll hook my knife thermal treating oven up and then I can use that to precisely burn out wax and/or even to melt some alloys if I need precision temperature control.

I’ll be glad to get that process out of my kitchen oven, since even a small bit of wax on an oven rack makes a great deal of smoke, according to Mr Very Alarmed Smoke Alarm.

I am grateful that you mentioned this, to remind younger me that I wasn’t alone. I first heard about it in my early teens and I kept thinking: “If the process is lost, how do we know how it worked?” Wasn’t until later that, like you I realized it was referring to the wax.
Seeing your process is interesting, it’s much cleaner than the two times I tried my hand at casting brass. I wanted a brass hand sledge that I could use for beating on things that couldn’t be hit with a hard metal, to prevent dents, chips, etc. I saw there was some various brass scrap around the farm and thought I would try casting them instead of just buying the damn thing (I was 20 and kind of silly.)
I made a mold out of plaster of paris using the lost wax process (carving a chunk of wax into the shape). The first time I had melted the wax out of the mold but the mold was cold when I went to pour the brass I had managed to melt in my stupid home brew forge thing. The mold exploded… well a small part of it exploded and the rest just cracked, I was 20 and stupid what can I say.
The second time I learned from my mistake, had the mold preheating in the less hot part of the forge and managed to cast something close enough to a hand sledge that some time with a grinding wheel and dremel tool made it usable and possible to get on a handle. Sadly I never got back to trying to cast other things. I left my parents house for graduate school after that and haven’t really had the opportunity since.
On an unrelated note, How do other commenters get small blanks between their paragraphs but not whole extra lines? I have tried just putting my next paragraph on a new line but then there is no space between one paragraph and the next in the preview. If I add on a blank line between paragraphs but that generates a whole line between things in the preview and the final result. I tried adding <p> and </p> tags and that gave the same look as paragraph on a new line. Is preview leading me astray? I am trying all three processes in this comment to see if it is just preview
How do other commenters get small blanks between their paragraphs but not whole extra lines?
Do you mean line breaks? That’s done with a break tag, <br>
Like that!
Feel free to experiment here!
The preview is different from what you actually get. A newline (return) will get you a proper paragraph in the post, but looks like a mere line break in preview. That’s probably an inconsistency in the stylesheet somewhere. I’m going to press return here:
and this is what you get. Two returns should look the same:
And here’s a break tag after the colon:and that’s what you get. In preview, the return looks like a break, and the break does not have any effect at all.
Hrm. Actually, one return gets you a break, two get you a paragraph, and the break tag does nothing for me.
@cvoinescu:
I believe wordpress re-interprets your desires on input. I’ve noticed that, when I am entering a blockquote in a posting, if I hit return twice it drops me back into normal text.
I worked at Welch Medical Library in the mid/late 80s when the Human Genome Project was just starting up and people were talking about using SGML (Standard Generalized Mark-up Language) for hypertext, At that time, I had just coded a parser that interpreted typesetting machine directives into a virtual page and output fairly clean text (prior to that, people would just re-enter books by hand…) I had discussions with a hypertext research team at Brown, and my boss at Welch wanted me to retrofit my parser/interpreter to output SGML and we had shouting-matches that started with me trying to explain that a typeset book is not marked-up, it’s formatted and the relationship between formatting and mark-up was subtle and people were going to get confused. SGML purists would say “we don’t care what you do to format marked-up text, because it’s a one-way thing and always will be” and I’d shout, “yeah, right!” The failure of SGML, which got fork-lifted into HTML without any thought being paid to the problem, resulted in cascading style sheets, AKA, “the antithesis of style” which is an overlay of formatting on top of mark-up. I believe that we never wanted or needed a mark-up language for the web, we needed something that was both. The Scribe typesetting/mark-up system developed at Digital (which I actually used!) and TeX both did a much better job with these things than HTML/SGML.
Of course, the idea of formatting executable code right into the mix – that was pure evil kludgery. Because of HTTP’s shitty network transaction model (written to be easy to code, not good on the network) it was expensive to do multiple queries, so the idea of separating code from text was ignored. Then, browser coders got minor speed-ups by issuing parallel requests, and the whole thing got uglier and uglier.
Look at me, reminiscing like an old coot. “Man, the internet sucked when I was a kid…” Well, it sucks worse now, it’s just a lot more complicated and it still sucks.
Everything should be Markdown or LaTeX, nothing else is worth a damn.
I think your axes will cast fine, it does not look to me like they are too close. Well, except there are a lot of variables in casting so who knows, really. Sometimes things happen.
Sounds like you need a small burn-out oven you can put outside, so you don’t have to listen to the smoke alarm! I bet the smell is not exactly charming.
@Marcus:
Ugh.
That said, I’m in the “mark-up and formatting are different” camp, but I dislike CSS because see above. Even ignoring the origins, HTML + CSS still sucks even when used right, because HTML is a crappy mark-up language.
I never worked in TeX directly — it was always a form of LaTeX, which I think does both mark-up and formatting well, and keeps them separate.
It doesn’t help that Word (and Docs, and most others) give you the bold/italic/underline buttons, font family and size selection front and center, while the mark-up choices are in a less obvious and inconvenient drop-down. Word should really come with two modes, “lost cat poster” (the current toolbars) and “actual proper document”. The style editor could use a lot of de-sucking to become useful. Maybe show all styles as a page you can scroll through — like, I don’t know, code? After all, you don’t edit code by selecting a class or a function from a drop-box and editing its contents in a small box*. If you manage to find the font size setting while in “serious” mode, Clippy could then ask, “It looks like you’re trying to turn that text into a heading. Can I show you how the grown-ups do it?”
* Then I remembered MFC ClassWizard.
I look forward to seeing the castings. I have never used the pour technique with lost wax and precious metals.
A sprue base for your casting flasks would make the process of spruing up your wax patterns much easier, and makes a nice smooth cup in the base to form a casting reservoir.
They are inexpensive hard rubber, and reusable. You simply fill the center ring with wax, which stays in place through many castings.
I too thought it was the process that was lost not the wax, and I very much hoped someone would reverse engineer the process as I had seen some beautiful and extraordinary things made with the lost wax process. I am especially fond of faience or glazed architechtural terracotta.
@Marcus Ranum #2
Holy crap… well thanks for enlightening me! Sorry I derailed part of the discussion into formatting languages.
Interestingly in the preview the <br> tag does nothing, regardless of it being on a new line or at the end of the paragraph.
As to document formatting WordPress seems really inconsistent to me when I have gone looking for information in the past. When I need to write a real document I am usually turning to LaTeX or Markdown. Both are awesome though in slightly different contexts. But yeah my experience with HTML is very limitted C, C++, Python, Verilog, and VHDL are my primary programming languages and whenever I look at HTML, CSS, and XML they feel… unpleasant (and I have to use XML on an unfortunately regular basis in the geometry description markup language for simulations and in the N42.42 data format).
Well despite the comment looking crummy in the preview I will post and see what happens. Start the Experiment!
And, behold it came out completely fucking crummy… wtf wordpress.
Eventually you learn to hit return twice to get a space between paragraphs, but it does not show up in preview.
It’s an annoying quirk. \o/
This is a sentence. I will now hit the
return key. and again x3
.
only one return
Site preprocessor takes out excess whitespace.
Can be manipulated with non-breaking spaces.
Like
this.