I’ve been slowly noodling my way through a project, in which I am trying to make some large ornaments, using the water-jet CNC machine at the fabricators’ in Clearfield. It came to me when I was watching Michaelcthulhu make giant swords, and thought, “No, but a giant sword-guard would be kind of neat!”
My next thought was “I am probably going to regret this.” When I was assembling the steel for my post-vise stand, I also wound up with two 1/4″ thick 36″x26″ steel plates. If I eventually electro-oxidize them black, so they’re more weatherproof, they’d be just the sort of thing to have hanging around my shop, like a sort of giant gong. It’ll be a bit heavy to carry as a shield, I guess about 40lb.
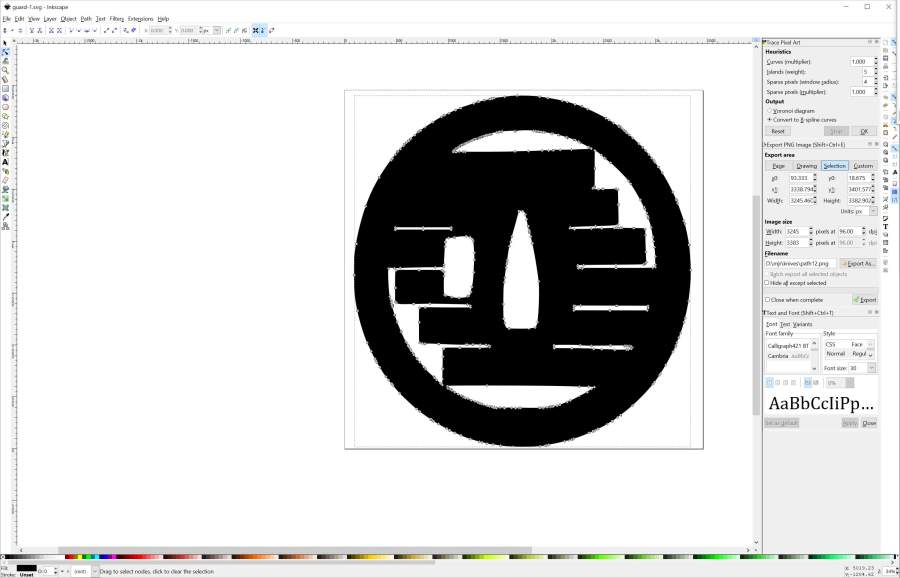
One of the features in Inkscape is “trace a bitmap” – a fantastic capability for a piece of free software – and I’ve played around with it fairly extensively. The main trick seems to be to start with a cleaned-up image; it took me a couple of tries to figure that out. So, you bring the image into photoshop and go from this:

to this:

In photoshop that’s a bunch of “magic wand” area selection, to choose out the white places, then invert-selection and fill with black. I also did a few rectangular selections and fill to white to clean up some of the bars.
Then, over to inkscape, where I set up the document parameters, paste in the drawing, and choose ‘trace bitmap:

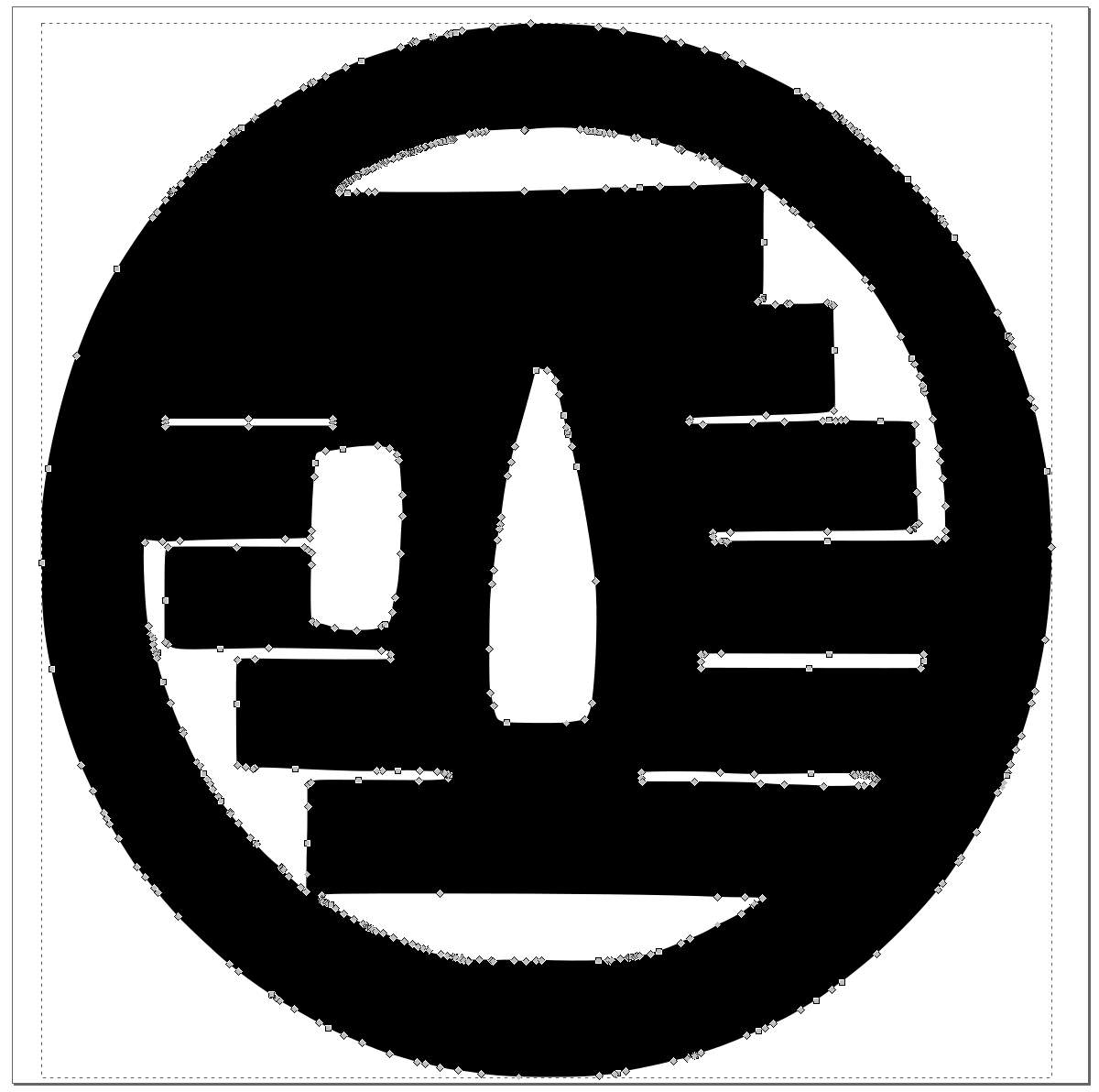
Here’s a closer look. Now all the points are editable – I can just drag them around, delete them, simplify them, whatever.

That goes on a USB stick, which I will tape to a square yard of steel, and haul down to the fabricators.
If it works maybe I’ll do more.

I have another project that’s also going to the fabricators – [mild spoiler] – remember the other brick of “zebra damascus”? I hammered and squished it into a different shape, and I’m going to see if I can get them to water-jet cut it into relatively thin slices. Thin pieces of zebramascus might make cool paper-weights, belt buckles, or ultra tactical throwing stars.

Ouch. Marcus, you are seriously wasting your time. The way how you described your workflow is a good example for how not to do this. “Trace Bitmap” is a useful tool, but I suggest using it exclusively for complex images that are very detailed. For an image as simple as this design, it is quicker to just trace it by hand.
Personally, I use CorelDRAW, I have never tried Inkscape, but I suspect it might be similar. I trace images regularly, because I like turning my tattoo designs into vector images. This gives clearer lines compared to what I could draw on paper. My workflow for tracing a drawing manually goes like this. Open CorelDRAW. Import the photo or a scanned image (there’s no need to edit the image in any way, so this saves time). Then I create straight lines with the “Freehand Tool.” Afterwards I use the “Shape Tool” and select all the points and lines, edit their parameters to make them bendable, and then I bend each curve separately by hand. It would be possible to draw an image with the “Pen Tool,” but I just prefer using the “Freehand Tool.”
Like I said, I haven’t tried Inkscape, but it must have a pen tool or something similar. The idea of drawing each curve by hand might seem unappealing, but trust me that for simple designs like this one it actually saves time. I could have created a vector image like this one in maybe 5 minutes. More importantly, as you already noticed and pointed out, tracing a bitmap results is too many points, lost details, straight lines becoming not exactly straight, in other words, doing this automatically instead of drawing by hand reduces the quality of the image. In this case some of the narrower holes disappeared from the design entirely.
Next time, if you want, I can trace designs for you. Just paypal me a few dollars (I guess I’m not supposed to charge much for a simple job that takes me only a couple of minutes), and I can make a better vector file without any lost details.
I wonder what it will sound like if you hit it? It might even be playable what with the various unattached blocks and the rim …
Oh nice! I used to have a program called “Freehand” that did this. Alas I don’t have that program anymore so I am glad to hear about Inkscape. I loved creating in this fashion and it would be great to be able to do it again.
I think Ieva is right – as I recall, I used to just import a JPEG of my work and then go from there, I did not start out doing anything in Photoshop. However, one does get used to a certain way to do things, so maybe that’s most comfortable?
I think a giant sword guard is a neat idea. Now you need Lurch to show up when you bang on it and say, “You rang, sir?” I suppose it could be tempered to get a really nice tone.
kestrel @#3
When creating artworks, often you can achieve identical or extremely similar results by using various techniques/methods. In such cases you can talk about personal preferences—some artists prefer one method, others prefer a different one. For example, when manually drawing vector shapes in CorelDRAW you can use either the pen tool or the freehand tool, and the results will be exactly the same. Getting used to one method also makes it more comfortable and faster to use for the artist.
However, it’s not always just a matter of personal preference between several equally good options. Sometimes one method is a lot more time consuming than the alternative. Assuming the end result remains identical, it can be argued that the fastest method is better.
Then there are also situations where one method produces an inferior end result, namely the final artwork looks worse compared to what can be achieved by using a different method. Also in such cases it’s no longer just a matter of personal preference, because it can be argued that the method which yields inferior image quality is the worse choice. I believe that this is the case with “trace a bitmap” tool. When you have a detailed bitmap where precision isn’t important, automatic tracing will give excellent results. Thus there definitely are situations where “trace a bitmap” tool is useful and gives good results. However, when tracing a simple design (like the one in this blog post), lack of precision will reduce image quality. Thus I believe that in this case it’s no longer a matter of personal preferences—one way of creating a vector image is objectively better than the other.